盖板饰条系列
轮眉及盖板饰条系列 Wheel brow and Triangles
轮眉及盖板饰条系列 Wheel brow and Triangles
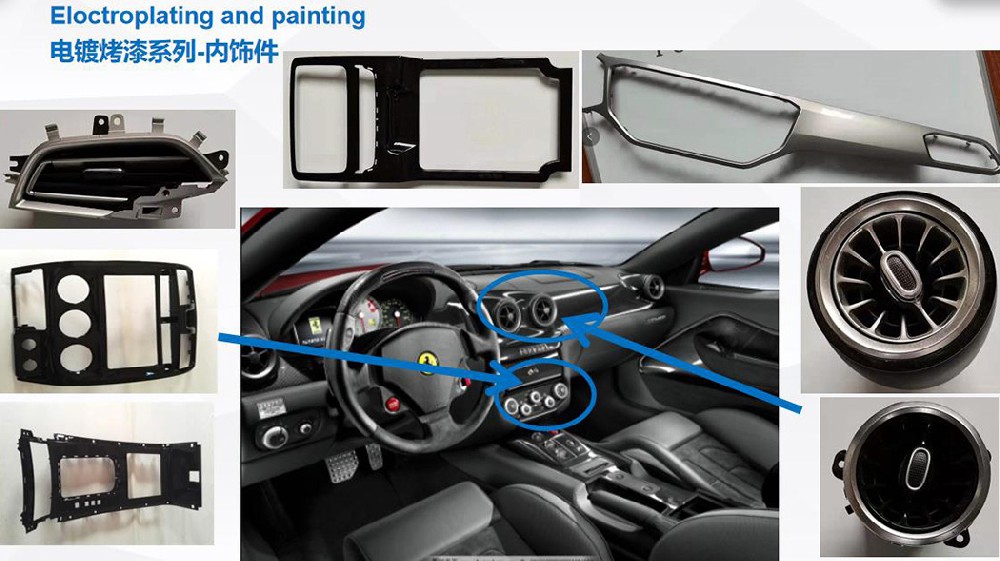
电镀烤漆系列 Eloctroplating and painting
电镀烤漆系列 Eloctroplating and painting
出风口系列 Air outlet
饰条端盖扣系列 Clips and endcaps
行李架系列 Roof rack components
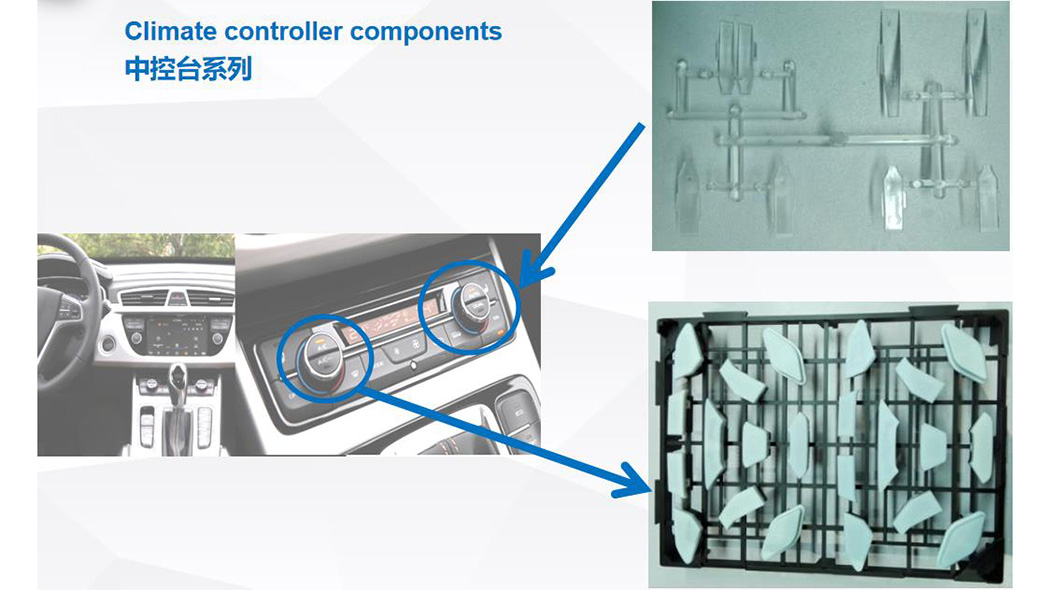
中控台系列 Climate controller components
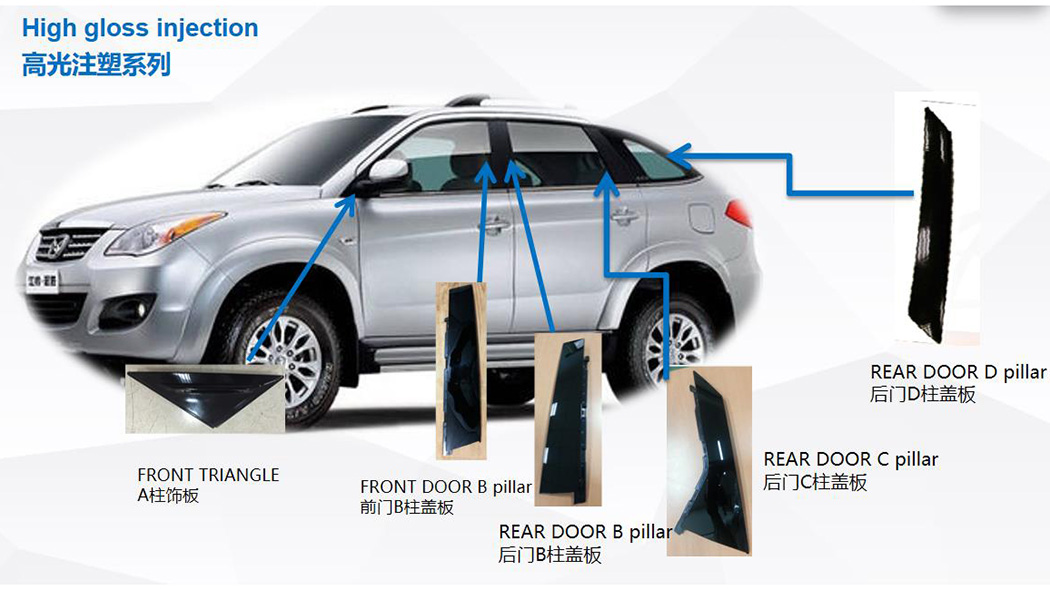
高光注塑系列 High gloss injection
车灯系列 Light